Table of Contents
Play the color psychology in the right way.
Personal experiences apart, there are universal facts on the effects of colours in our life. Picking up the right color for your website is indeed challenging if uniqueness is what you expect. There’s a plethora of colour combinationos that has stood to be landmarks for a company’s site. Recent research results show that color has been the cause for snap decisions to purchase a product. Ofcourse we may have to consider the individual differences of color based on various spiritual aspects. Research states that women are attracted to soft colours and men the opposite to it. So any gender targetted website could follow this rule for your site.
Lets take a color tour
Be careful when it comes to drafting a unique colour combination for your website. Black and yellow may be a contrasting colour but may not suit a website. Ensure the readability doesn’t get affected due to the background color. Sometimes, deviations can occur while an attractive color absorbs all the attention causing the main content to be vanished.
Also, the product color has to coordinate with the background of your site. Lets take a case where both your product and the site has a similar color range, then the crux of your product may be left unnoticed. This is especially to the websites holding textile business.
Lets dive into what each color’s universal impact is like.
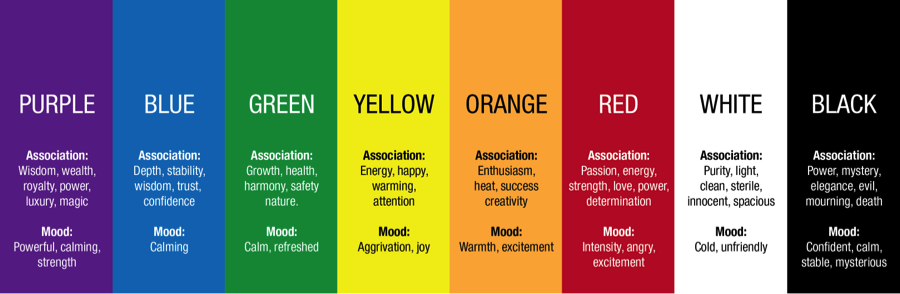
White
Positives: Pure, clean, hygiene, sophistication, efficiency, simple and elegant,.
Negatives: Cold, unfriendly, sterile, barrier.
Well , if it’s Christmas time, and you give a snowy background, then the negative point stated turns out to be a positive one enhancing the site with the seasonal color.
Black
Positive: Sophistication, security, emotional safety, efficiency, substance, glamourous.
Negative: Oppression, cold, menace, evil.
Believe it or not, black and white makes the best combo ever. Any other contrasting color pairing with balck may not be as suucessful as the trivial duo combo. Although black and white has been the apple’s eye of many and very commonly noticed website color, the craze has never been faded.
Yellow
Positive: Optimistic, confidence booster, extraversion, creative, calm.
Negative: Irrationality, emotional fragility, anxiety, depression.
Yellow can go well with many colors and has shown fairly positive results on screen. For this particular colour, it’s about what tint of yellow is chosen. The denser yellow would be favourable instead of the bright one. Based on the business, the pair for yellow may be chosen.
Red
The color red fastens the heartbeat and causes faster breathing. It possesses an intensive character that is harsh and powerful very commonly known for aggressive nature. Pertaining to business, red is famously known to be the “call to action” color. Sites focussing on donation, most preferably have red as their primary base.
So when you opt a color, you aren’t just making your website appealing but in the background your’e definitely contributing to much more than just beauty enhancements. One major indirect contribution would be stamping the memorarble color code for your business to the visitors.
Let’s continue back on exploring the various effects of colors on a website.
Green
This one is popularly used for sites focussing on ecological conservation or any nature based sites. They are the easiest color for the eyes to process and mostly aids in relaxation.
Websites like animal planet or any ayurvedic site would probably have green as their dominant color.
Gray
This one is stylish, more associated to technology inclining to precisions. High end technology tycoons have gray/silver as their predominant color in their site.
Since it’s all about competence when it comes to technonlogy, this color naturally has the competent vibe and chosen to be in the site’s majority color scheme.
Blue
The trust building color. When a company promotes themselves more about trust, they tend to use this color. It’s a cool color throughout its range and mostly preferred by both men and women.
Well that we have discussed quite a lot about colors and their adverse effects on web design, you must have started your sketch on the color scheme for your site. Divide the choices into three say dominant, ascent and the background color. This would be easy on making decisions. If you’re still sumbling on the decision, then be patient enough to understand your business extent.
FAQ
Does dark mode website design really help your business?
Dark Mode website design has been adopted by some of the biggest technology giants out there. Needless to say dark mode is projected as a beneficial aid to the customers who use their tech rather than as a beneficial feature to the service provider. Dark Mode is easy on the user’s eyes, especially in low light or at night. The dark design stretches their battery consumption enabling them to spend longer hours on their phones without having to charge the phone. The design is also aesthetic focussing more on text over a dark background that pops out. The search engine doesn’t have a preference for dark mode over light, but the higher number of users automatically signals the search engine to improve the ranking of the site.
What are the newest trends in website design?
Website design has come a long way from the basic blue and white theme with black text to colourful, interactive spaces that have become even primary source of income for businesses. Here are the latest trends in web design that will keep you on top of the industry. Parallax Animation: The foreground is designed to move faster than the background creating a 3D visual effect. Neumorphism: Digital embossing with soft backgrounds with overlay elements that have a shadow to lift them off the screen. Dark Mode: Like mobile apps websites too are turning to dark mode to give viewers a comfortable experience. Pastel Colours: Businesses are going with pastel colour themes to give a visually soothing customer experience. Scrolling transformations: The elements on the screen are designed to move and transform with scrolling creating a video like effect.
What is the best way to build your website?
Congratulations on your decision to make a website for your business. Follow these steps for the best way to build a successful website.
- Choose a web developer. Find a web developer with experience and knowledge of website design.
- Choose an initial web template. Select a suitable template and ask your developer to build and customise on it.
- Edit and Review the site. Insert your content, images and graphics in the website. Before launching it, test the site’s performance to work out the kinks.
- Create a domain. A domain is the unique address of your site and has to be registered with a domain provider.
- Publish your website: Now that your website is designed and done, you are ready to publish it.
What is the difference between website design and website development?
When searching for a web developer, it is important for you as a client to know the difference between website design and website development. The difference is quite distinct but a web developer is capable of doing both if they are skilled enough. Web design is the initial ideation and planning of a website’s layout, appearance and content. Web development is the actual process of developing code for creating the site and its subsequent maintenance. Web design is about creativity, while web development is completely technical. You need to engage the services of web developers who can help you with both, as they know how to recreate your brand personality on the website.